使用uni-app框架
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,
开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/快手/钉钉/淘宝)、快应用等多个平台。
官网:https://uniapp.dcloud.io/resource
uni-app推荐使用HbuilderX作为项目IDE,HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
HBuilderX官网README
- 轻巧
仅10余M的绿色发行包(不含插件) - 极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
C++的架构性能远超Java或Electron架构 - vue开发强化
HX对vue做了大量优化投入,开发体验远超其他开发工具
详见 按下Alt+鼠标左键可直接打开网址 - 小程序支持
国外开发工具没有对中国的小程序开发优化,HX可新建uni-app或小程序、快应用等项目,为国人提供更高效工具 - markdown利器
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器
HX为md强化了众多功能,请务必点击【菜单-帮助-markdown语法示例】,快速掌握md及HX的强化技巧! - 清爽护眼
HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
详见 - 强大的语法提示
HX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义(Alt+鼠标左键) - 高效极客工具
更强大的多光标、智能双击…让字处理的效率大幅提升
了解HX的极客技巧,详见, - 更强的json支持
现代js开发中大量json结构的写法,HX提供了比其他工具更高效的操作
详见 - 扩展性
HX支持java插件、nodejs插件,并兼容了很多vscode的插件及代码块。
还可以通过外部命令,方便的调用各种命令行功能,并设置快捷键。
如果你习惯了其他工具(如vscode或sublime)的快捷键,在菜单工具-快捷键方案中可以切换。
常用操作
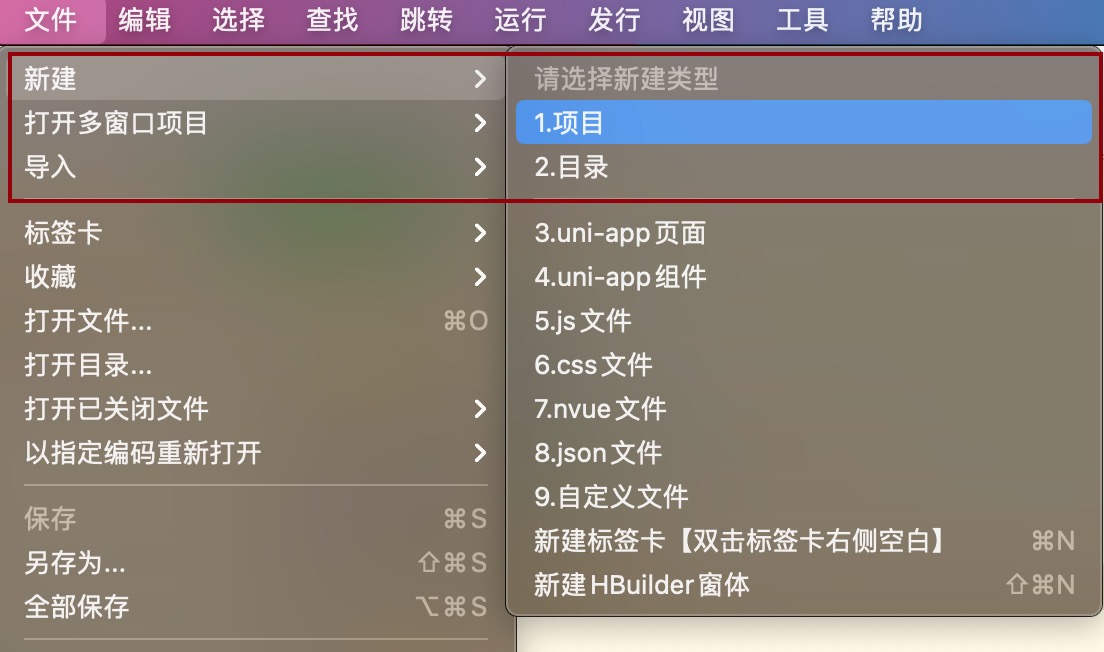
新建项目
文件 -> 新建 -> 项目,选择uni-app项目:

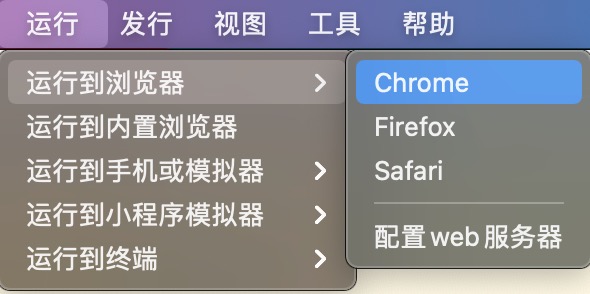
运行项目
运行 -> 运行到浏览器 -> 选择一个浏览器
这里需要注意,uni-app项目的unpackage/dist/dev/mp-alipay位置才是支付宝小程序项目的位置,
比如这里使用unigeekhall项目为例,unigeekhall的项目在/Users/yiny/Sites/unigeekhall/geekhall,
那么支付宝小程序开发者工具启动后,在支付宝小程序开发者工具中打开:/Users/yiny/Sites/unigeekhall/geekhall/unpackage/dist/dev/mp-alipay,
然后在HBuilderX中修改文件并保存,会自动刷新支付宝小程序开发者工具
选择运行微信开发者工具,就可以在微信开发者工具的模拟器看到uni-app的页面了。
其他开发者工具也基本类似。
- 目录和文件的作用
1 | ┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) |