1 MAMP 配置
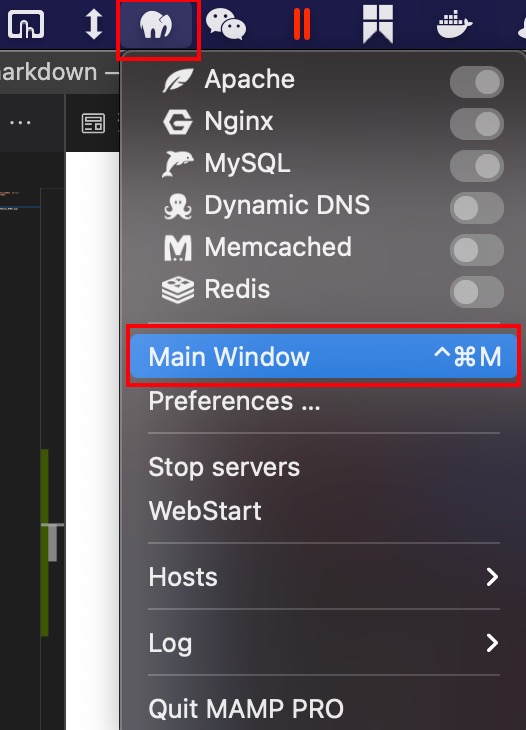
首先配置MAMP的Hosts,在MAMP -> Main Window
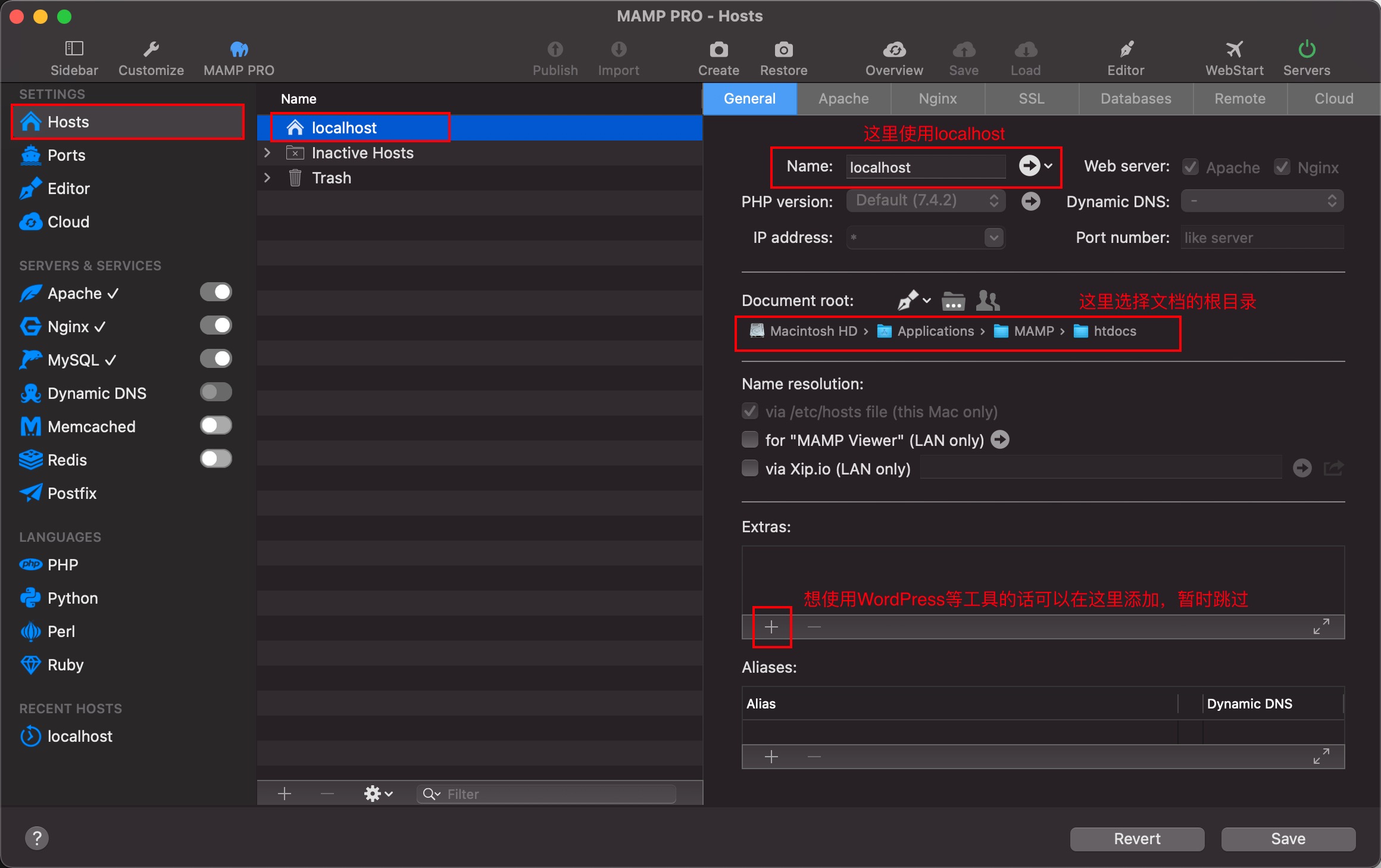
这里保留默认配置
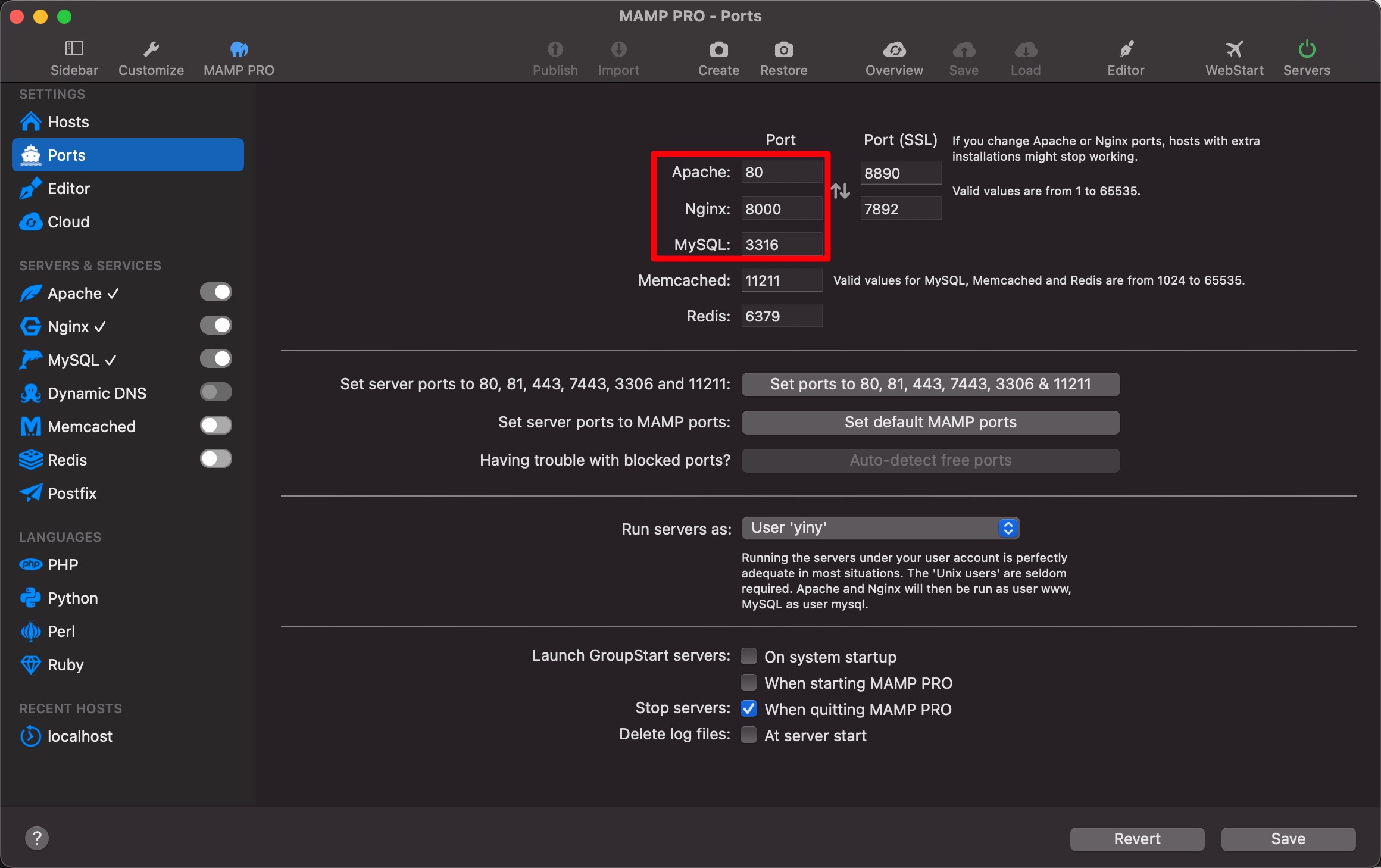
修改Apache默认的端口为80,Nginx为8000,MySQL为3316
这样基本的Apache+MySQL+PHP环境就配置好了。
2 PHPStorm 配置
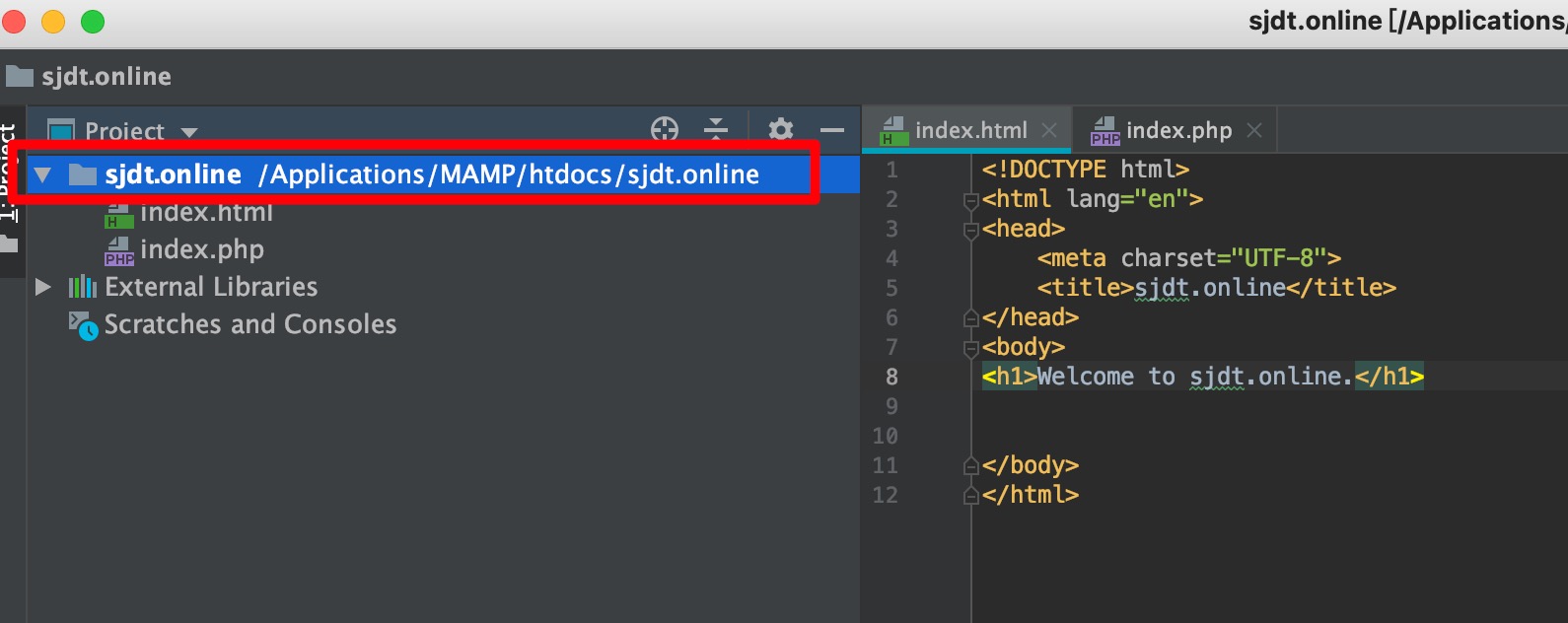
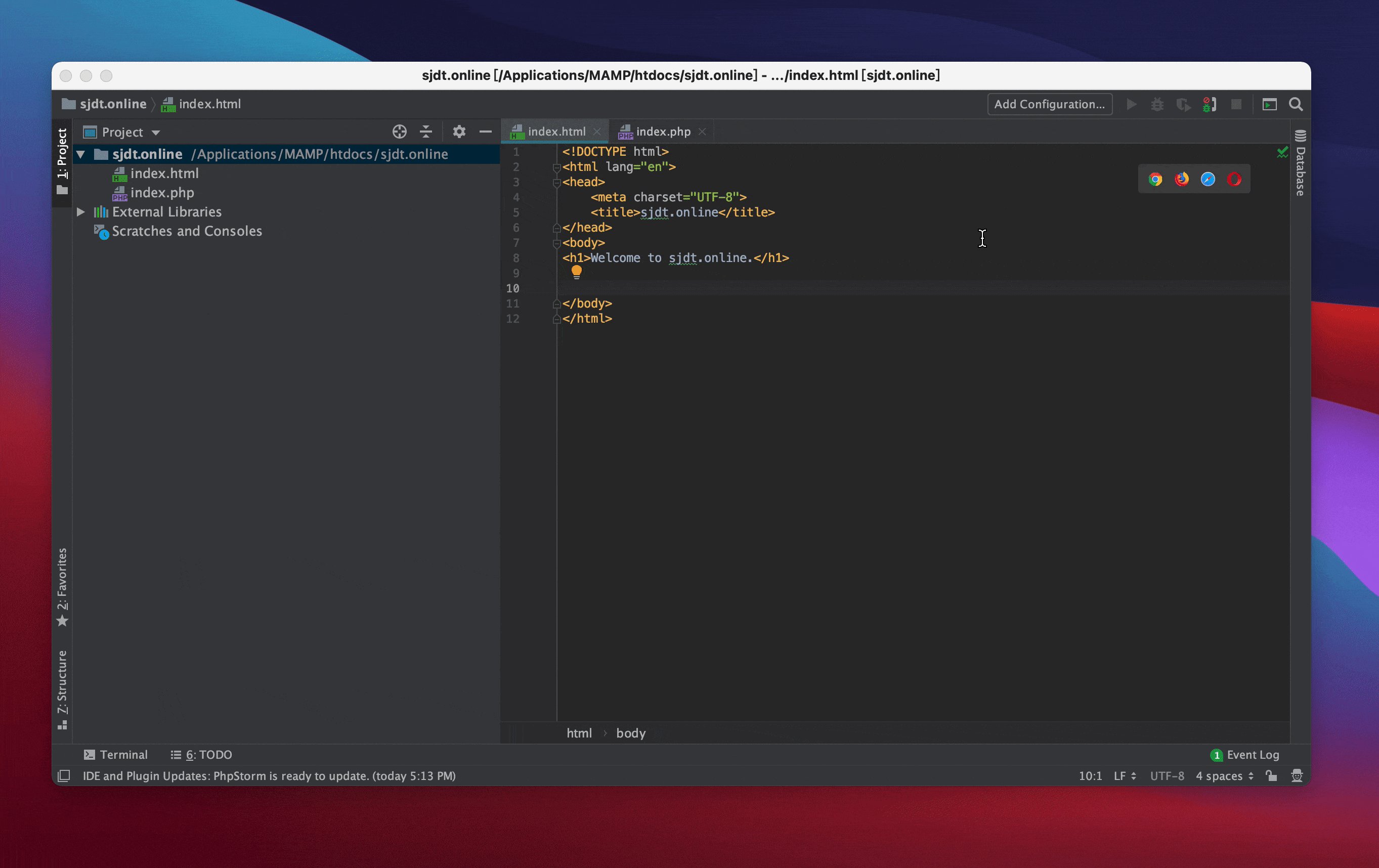
phpstorm 中新建php project,项目文档位置选择刚刚MAMP配置的Document Root目录下:/Applications/MAMP/htdocs/sjdt.online
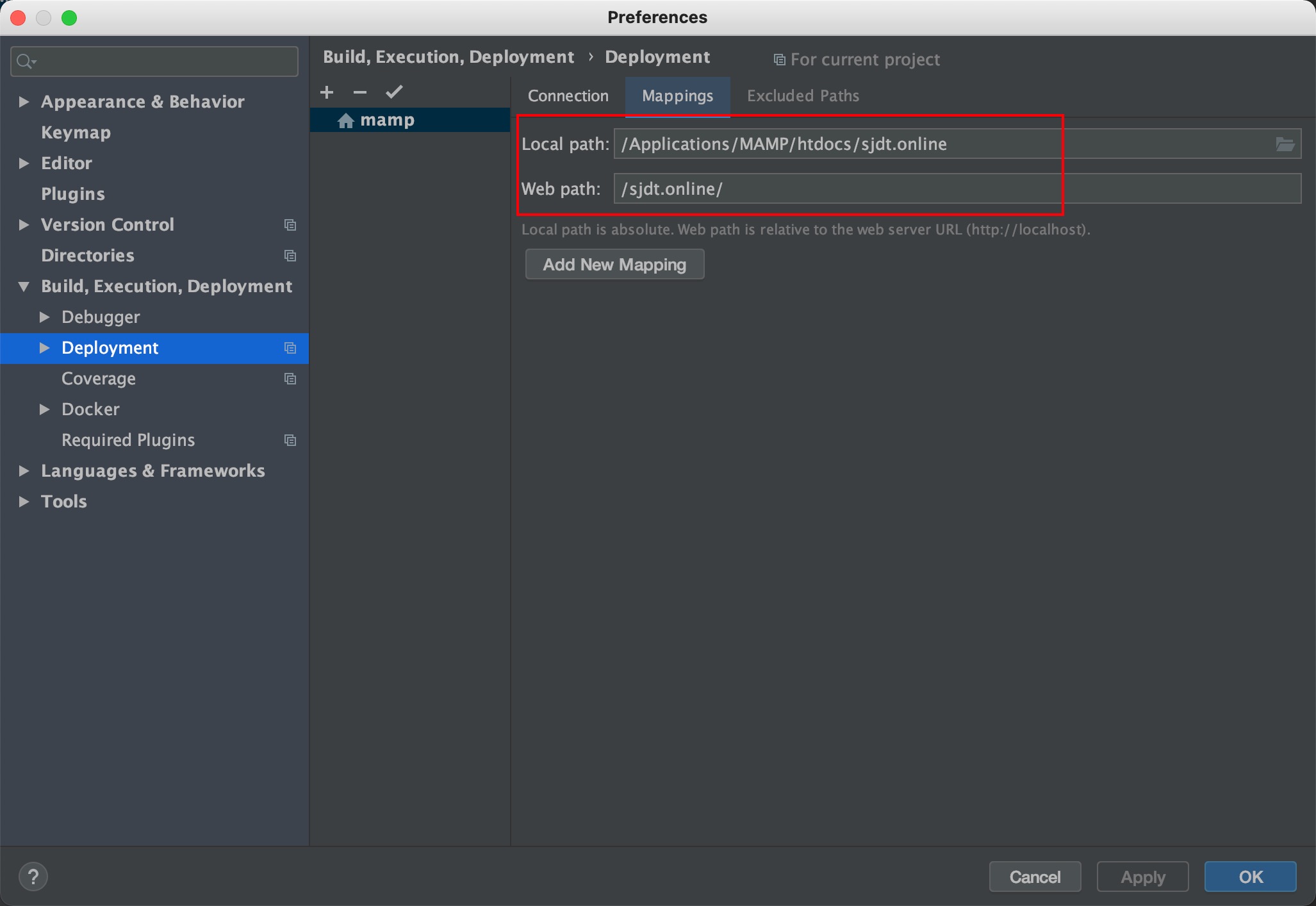
选择:phpstorm -> Preference -> Build,Execution,Deployment -> Deployment,单击右侧的 + 加号新建一个服务器,类型选择In place,名字随便起,这里使用mamp
在Connection Tab页中配置Web server URL为http://localhost
在Mappings Tab页配置本地路径和远程路径之间的映射,这里选择将本地工程目录映射为远程的sjdt.online目录
这样在phpstorm中就可以使用PHPStorm中的preview按钮快速在浏览器中预览页面效果了。
3 Apache 多域名配置
实际工作中经常会遇到需要同时开发多个项目或者在一个Host上配置多个域名的情况,使用VirtualHost配置可以很好的解决这个问题。
首先,修改本地/etc/hosts解析文件,添加如下内容:
1 | 127.0.0.1 localhost |
然后修改MAMP的Apache配置文件:/Applications/MAMP/conf/apache/httpd.conf ,找到Virtual hosts的配置的位置:
1 | # Virtual hosts |
去掉Include前面的注释,像这样,然后保存退出:
1 | # Virtual hosts |
然后,编辑修改VirtualHosts配置文件:/Applications/MAMP/conf/apache/extra/httpd-vhosts.conf:
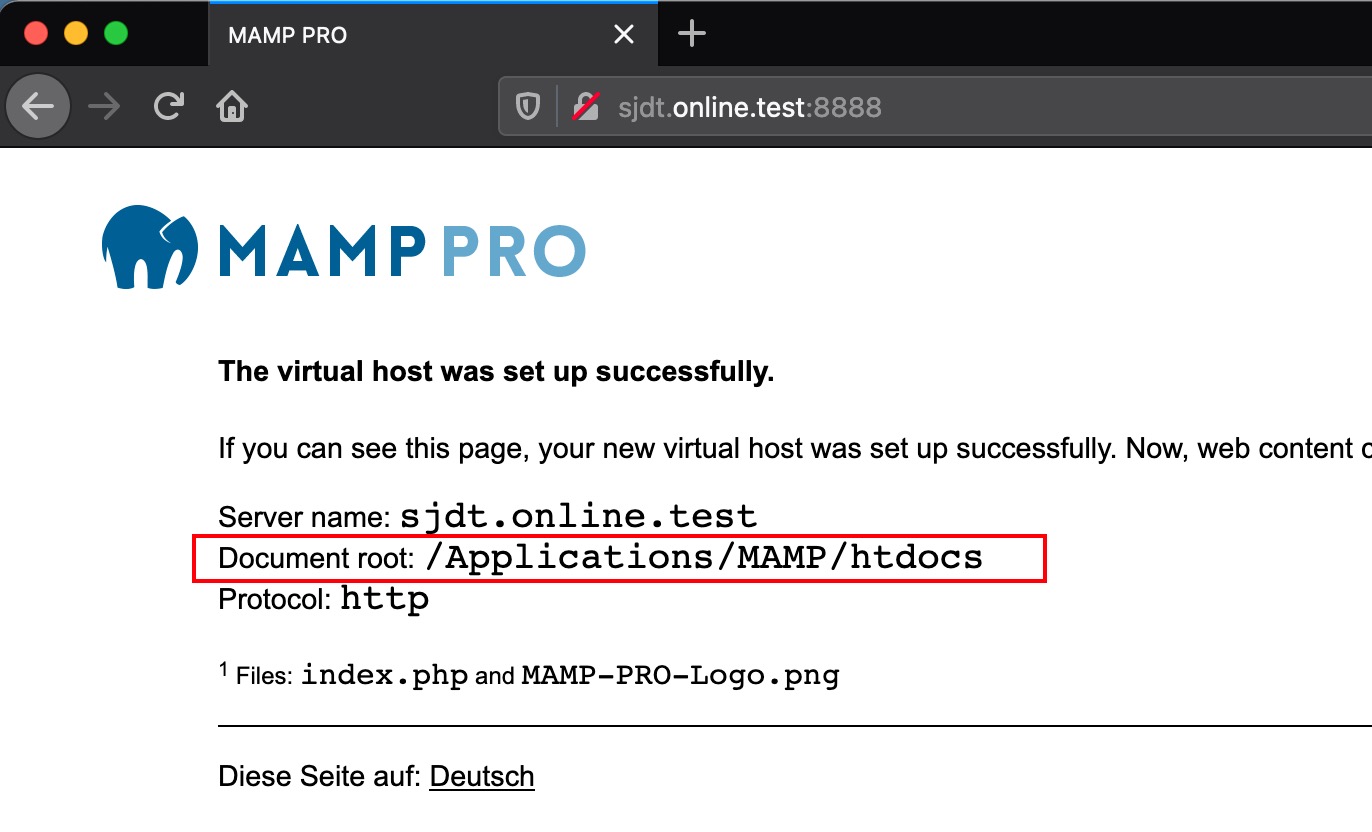
尽管显示virtual host已经生效了,但是实际上是不好用的,MAMP的Document Root一直指向了MAMP的htdoc根目录,不知道是MAMP的bug还是httpd配置有问题
于是换个思路,使用MAMP的添加Hosts来解决开发环境多个域名的问题,实际生产上线使用VirtualHost。
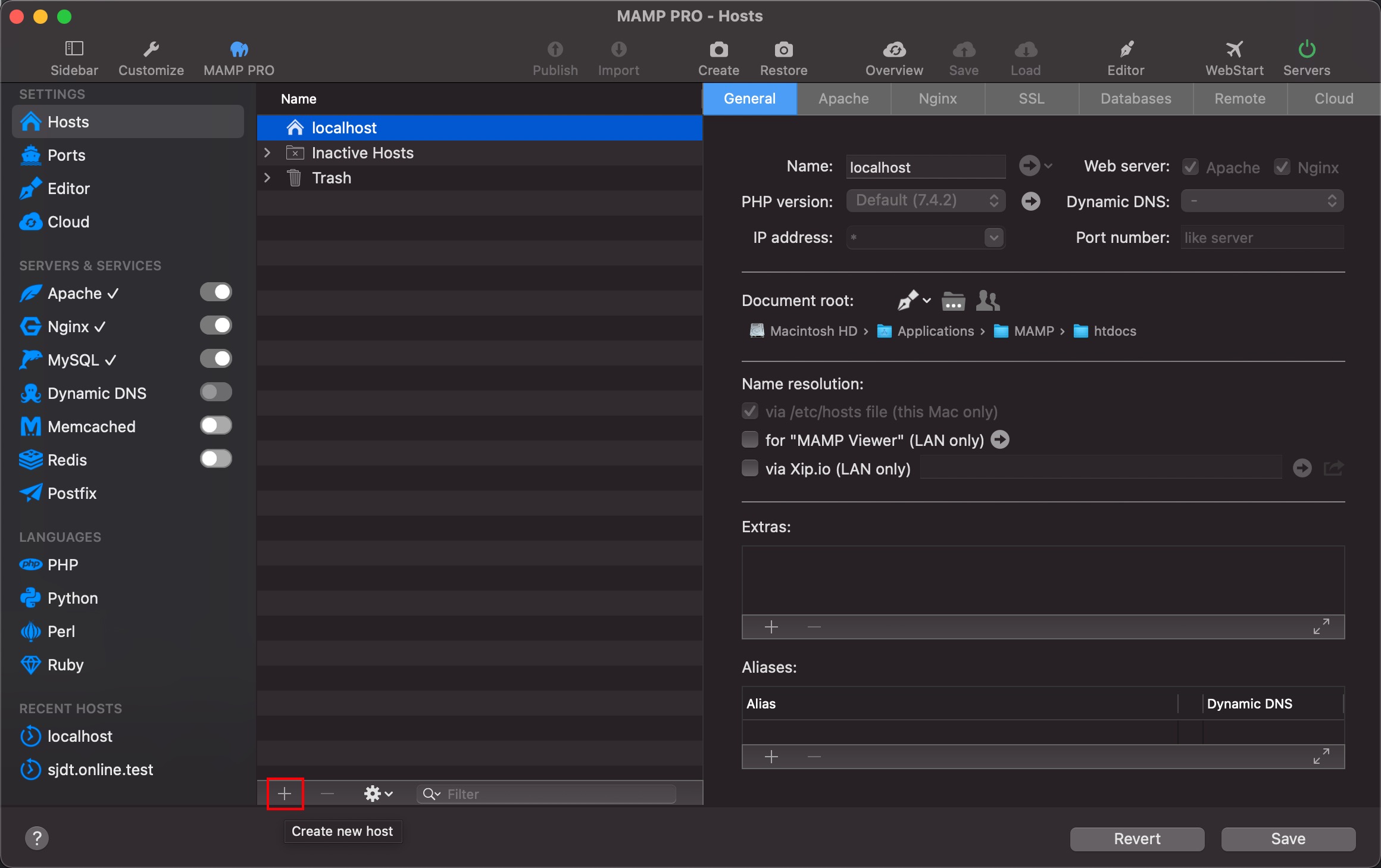
在MAMP的Hosts界面中使用左下角的”+”加号按钮新建一个Host,Hostname输入sjdt.online.test
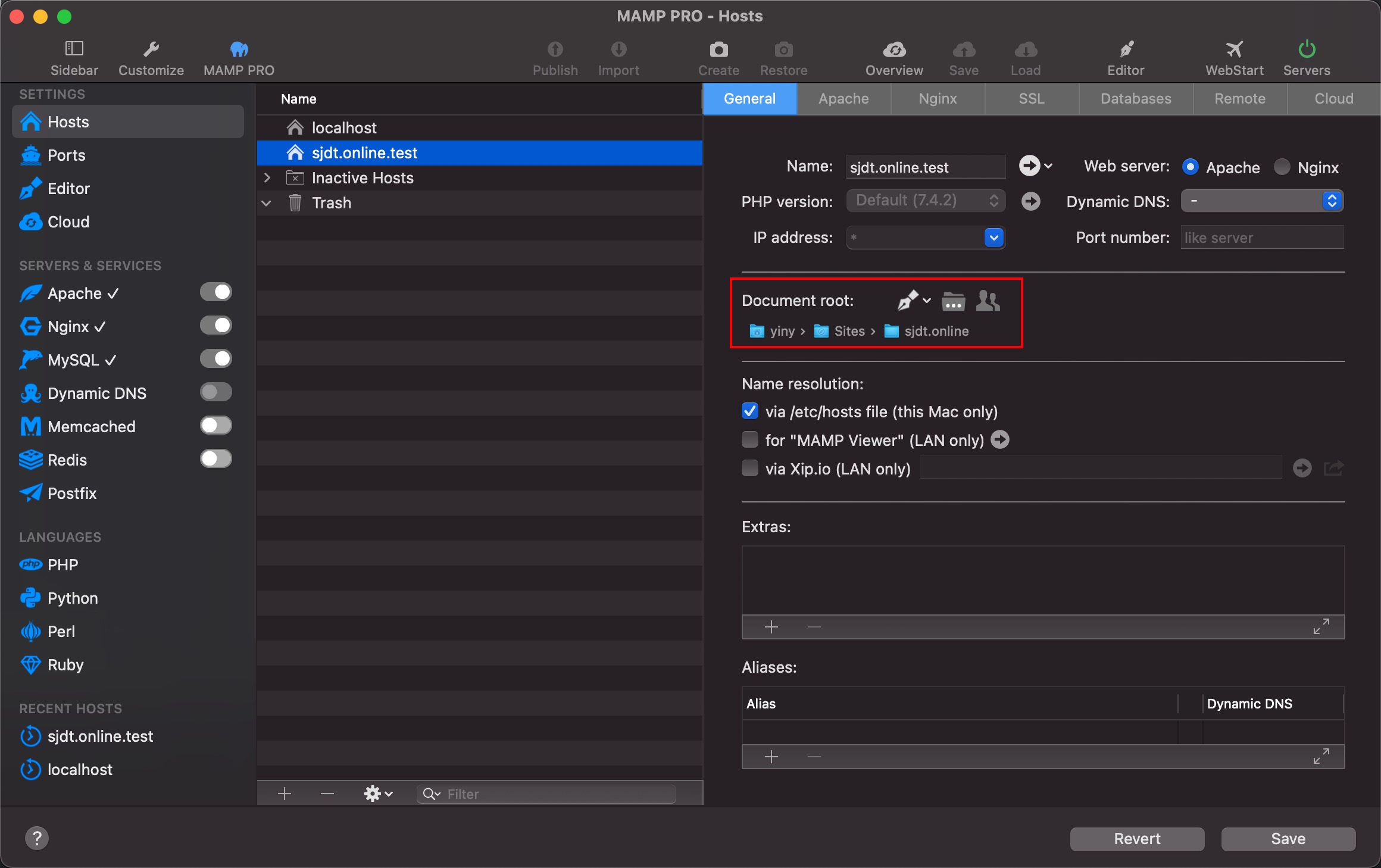
修改DocumentRoot:/Users/yiny/Sites/sjdt.online
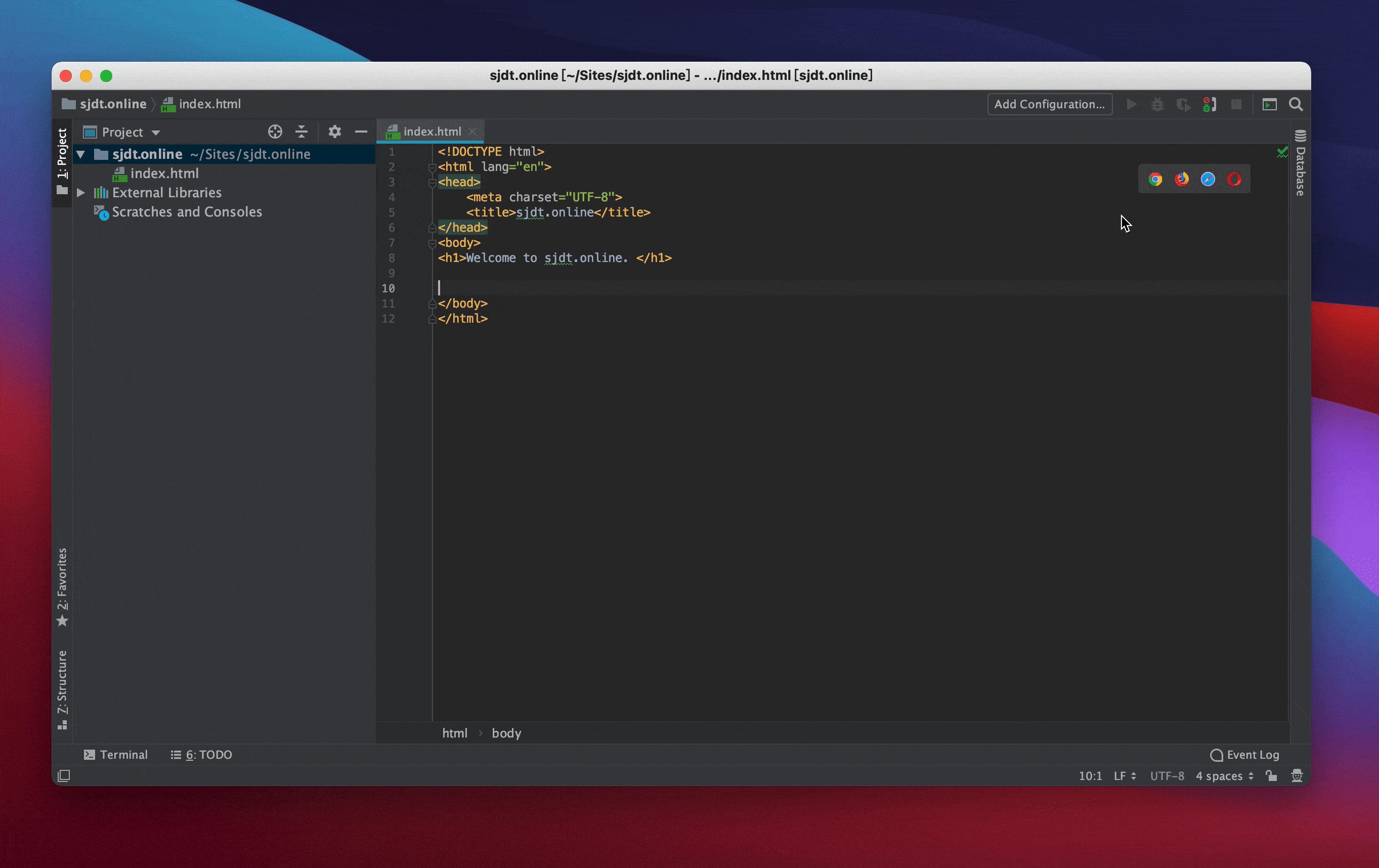
phpstorm中新建项目,项目目录选择刚刚Apache中Document Root的位置/Users/yiny/Sites/sjdt.online
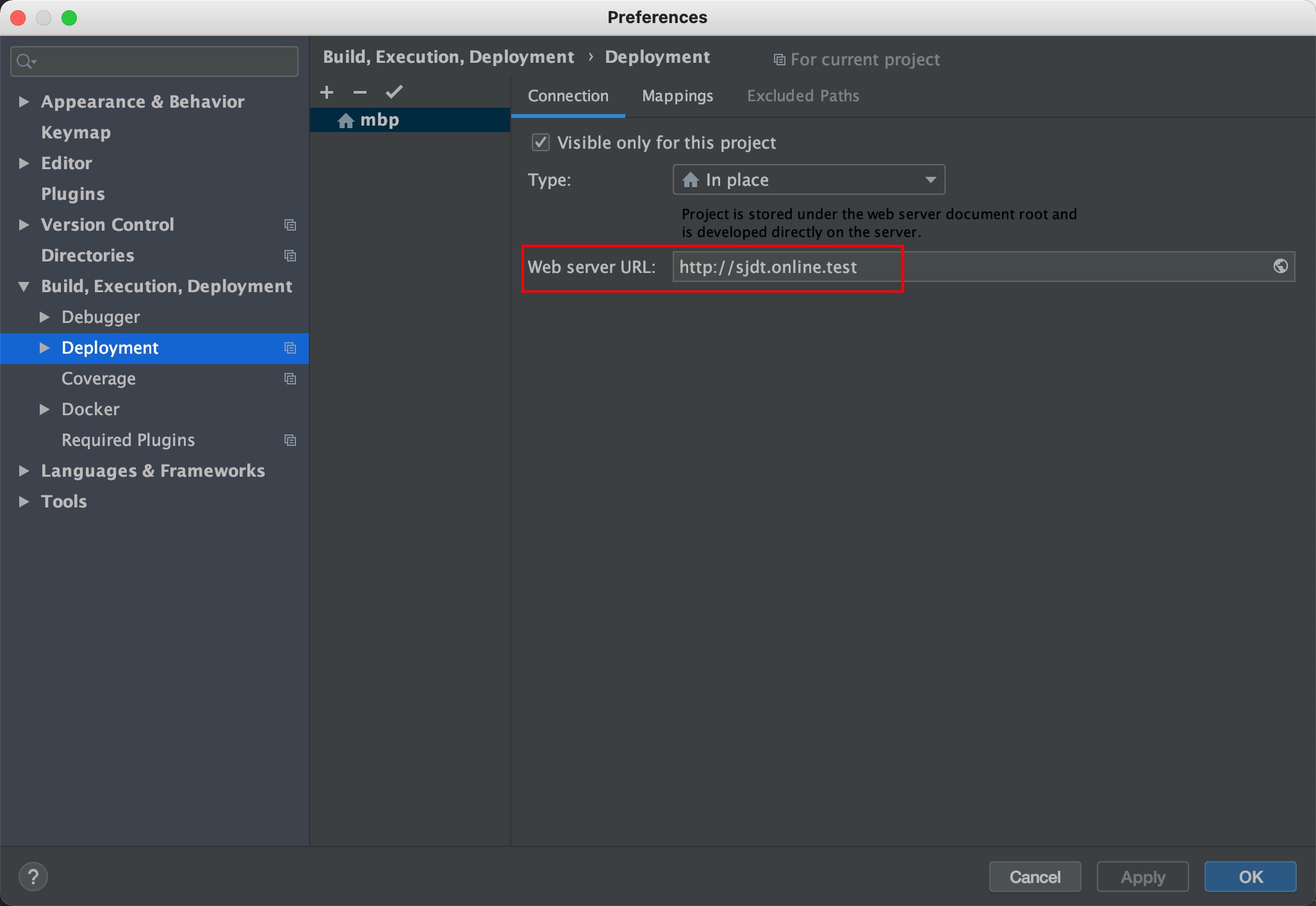
选择:phpstorm -> Preference -> Build,Execution,Deployment -> Deployment,单击右侧的 + 加号新建一个服务器mbp,Web server URL填写本地测试域名:http://sjdt.online.test

效果: