Bootstrap4 笔记
示例代码
1 | <div class="d-flex p-3 bg-secondary text-dark container-fluid"> |
bg-info、bg-warning、bg-primary:设置各种背景色
text-white:白色字体
text-black-50: 半黑字体
container/container-fluid:容器/全屏容器
d-flex:
flex-direction:可以取四个值:
row: 主轴水平方向,从左至右排列

row-reverse:主轴水平方向,从右至左排列

column:主轴竖直方向,从上至下排列

column-reverse:主轴竖直方向,从下至上排列

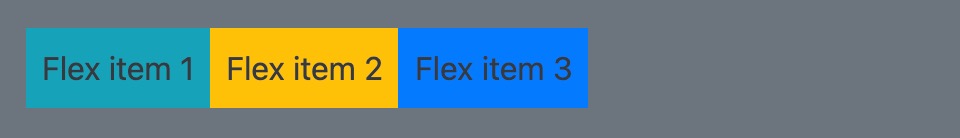
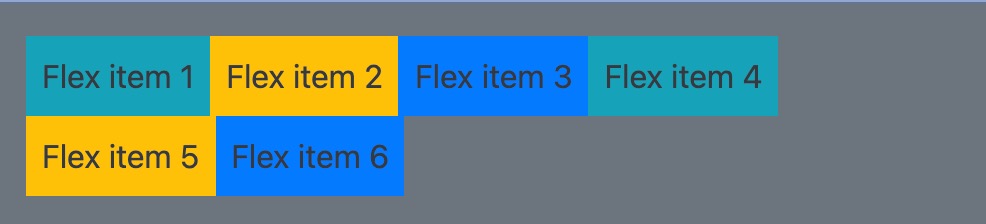
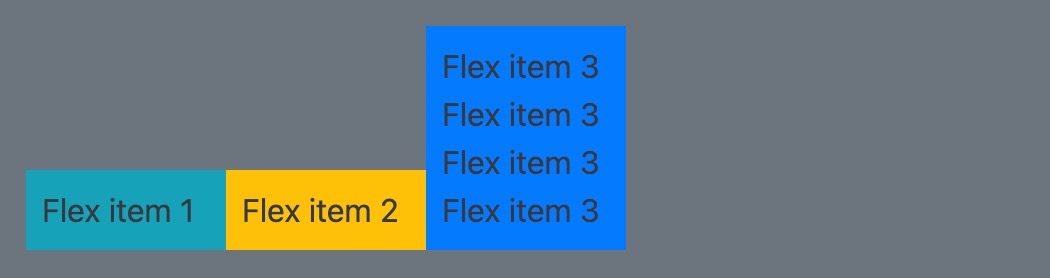
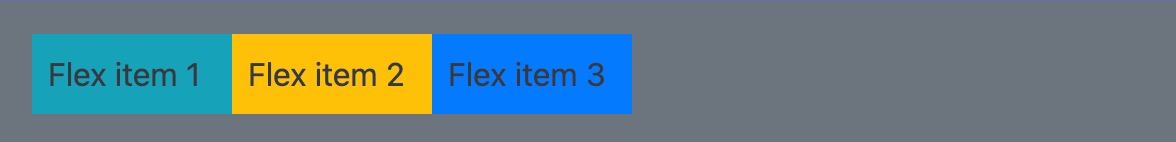
flex-wrap/flex-nowrap : 当容器显示不下时换行/不换行
flex-wrap:

flex-nowrap:

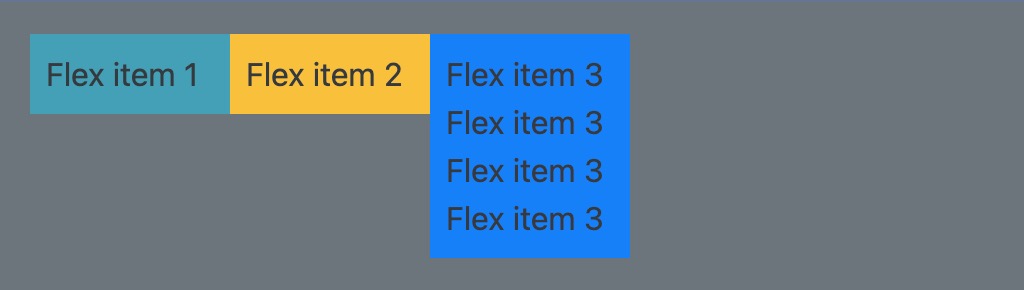
flex-basis:定义了item元素的空间大小。

flex-grow:若被赋值为一个正整数, flex 元素会以
flex-basis为基础,沿主轴方向增长尺寸,后面的数值为增长比例。flex-shrink:
flex-grow属性是处理flex元素在主轴上增加空间的问题,相反flex-shrink属性是处理flex元素收缩的问题。按照后面的数值比例进行收缩。flex简写:你可能很少看到
flex-grow,flex-shrink,和flex-basis属性单独使用,而是混合着写在flex简写形式中。Flex简写形式允许你把三个数值按这个顺序书写 —flex-grow,flex-shrink,flex-basis。
1 | .box { |
1 | <div class="box"> |
align-items:属性可以使元素在交叉轴方向对齐,应用于父容器。
streth: 拉伸到最大容器对齐

flex-start:

flex-end

center

Justify-content:使元素在主轴方向对齐,主轴方向是通过
flex-direction设置的方向,初始值为flex-start,你也可以把值设置为
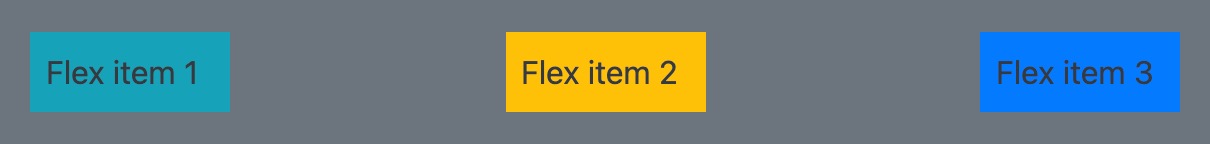
space-between,把元素排列好之后的剩余空间拿出来,平均分配到元素之间,所以元素之间间隔相等。或者使用space-around,使每个元素的左右空间相等。stretch :
flex-start:

flex-end:

center:

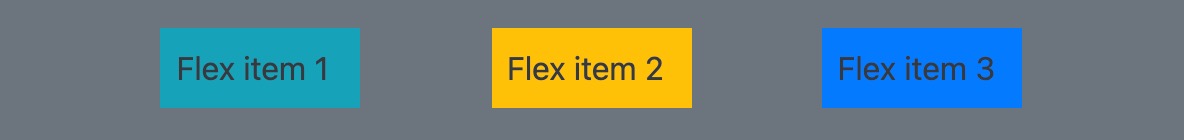
space-evenly:

space-around:

space-between: